|
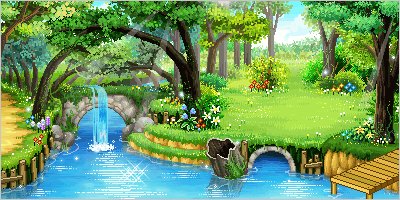
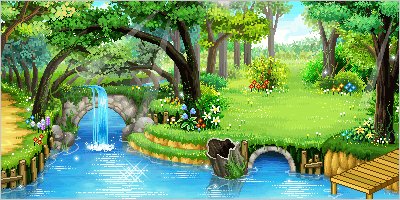
Wednesday, June 12, 2013 | 7:13 PM | 3 comments kali ini saya akan membuat tutorial bagaimana cara membuat gambar bisa jadi blur dan melengkung saat disentuh kursor. Coba teman-teman lihat lagi gambar-gambar yang aku pasang di blog ini, bagaimana?keren kan?! hehehe oke kali ini aku akan berikan cara supaya jadi seperti itu. Let's check this out! 1. Masuk ke Dashboard>/ => Edit HTML> 2. Cari kode dengan menekan CTRL+F dan tulis kode a:visited { 3. Setelah itu paste kode di bawah ini : a img { 4. Kalo sudah silakan di SAVE 5. Selamat mencoba :) |
|





 Real Name: Neena Narendra Daffa.
Real Name: Neena Narendra Daffa. Age: 27 years old.
Age: 27 years old. Born: October 29.
Born: October 29. Hometown: Wonogiri City, Indonesia.
Hometown: Wonogiri City, Indonesia. Education: SMA 1 PURWANTORO, Wonogiri, as a History teacher.
Education: SMA 1 PURWANTORO, Wonogiri, as a History teacher. Class: S2.
Class: S2. Idols: I love all artist as long as they have a good personality and profesionalism.
Idols: I love all artist as long as they have a good personality and profesionalism. Favorite Colours: Black and white, soft pin and blue.
Favorite Colours: Black and white, soft pin and blue. Favorite Foods: FriedChicken,friedrice, fried eggs hahaha.
Favorite Foods: FriedChicken,friedrice, fried eggs hahaha. Hobbies: Browsing, Blogging, reading, also listen to music.
Hobbies: Browsing, Blogging, reading, also listen to music. Things I Likes: All about cute stuff.
Things I Likes: All about cute stuff. Things I hates: snakes, liar, copypigs, etc.
Things I hates: snakes, liar, copypigs, etc.
 A Teacher
A Teacher Android Smartphone
Android Smartphone

 1. please do not use harsh word.
1. please do not use harsh word.
3 Comments:
This comment has been removed by the author.
plis comment here..
i love it!
Post a Comment